shopifyのデフォルト設定では、ECサイトにもかかわらず配送日の指定ができない
設置しようにもチェックアウト(お客様情報入力)以降のページではテンプレートのカスタマイズもできない仕様です。
全くカスタマイズできないというわけではなく、チェックアウトページのカスタマイズをするには【checkout.liquid】というファイルを触る必要があるのですが、このファイルを触るには「Shopify Plus」という上位料金プラン(2000ドル/month)を契約する必要があり、お試しでECサイトを公開したいというユーザーには大変ハードルが高い。
では、低価格の料金プランで配送日の指定機能をつけるにはどうしたら良いかとなると、チェックアウトページの前のページ(カートページ)までは編集できるので、そこでデータを入力できるようになれば良い。
サクッと導入したいのであれば有料のアプリなどもいくつか出ているようなので、それを入れればいい。
コーディングの知識がそれなりにあるのであれば、自身で埋め込む事もできる。
今回は、そのコードを紹介したいと思います。
カートページに記述するコード
今回は第一希望日と第二希望日を入力できるようにする
カートページに設置してあるformの閉じタグ付近に下記コードを埋め込む
<div id="deliverydate">
<p>配送日</p>
<dl>
<dt><label for="firstdesireddate">第一希望日</label></dt>
<dd><input id="firstdesireddate" type="text" name="attributes[FirstDesiredDate]" value="{{ cart.attributes["FirstDesiredDate"] }}"></dd>
</dl>
<dl>
<dt><label for="seconddesireddate">第二希望日</label></dt>
<dd><input id="seconddeliverydate" type="text" name="attributes[SecondDesiredDate]" value="{{ cart.attributes["SecondDesiredDate"] }}"></dd>
</dl>
</div>すると、カートページでは下記のように出力される

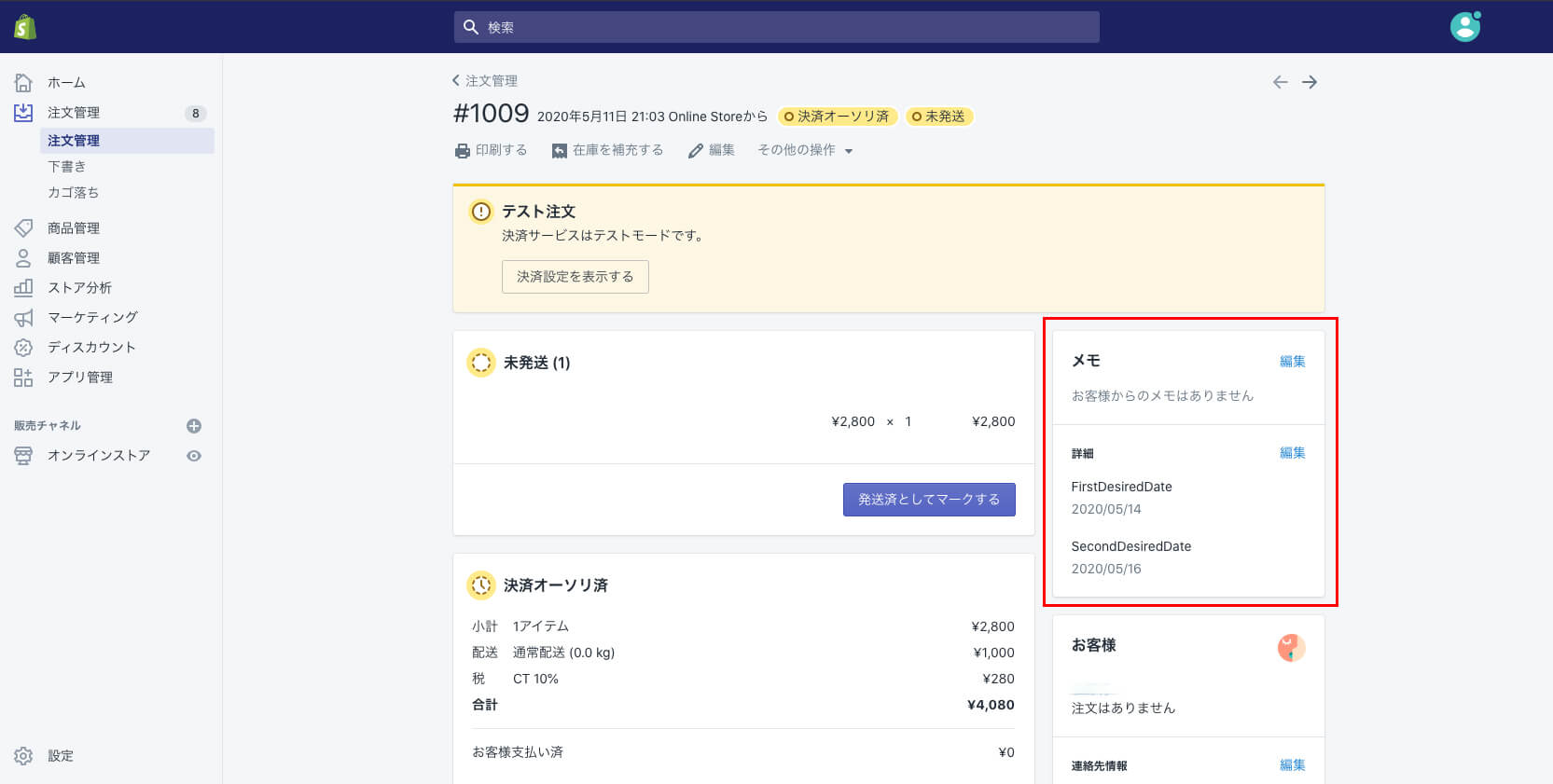
管理画面上での表示
上記内容で支払いをする。
そうすると、注文管理のデータの中にメモの下の【詳細】というところに表示されるようになる。

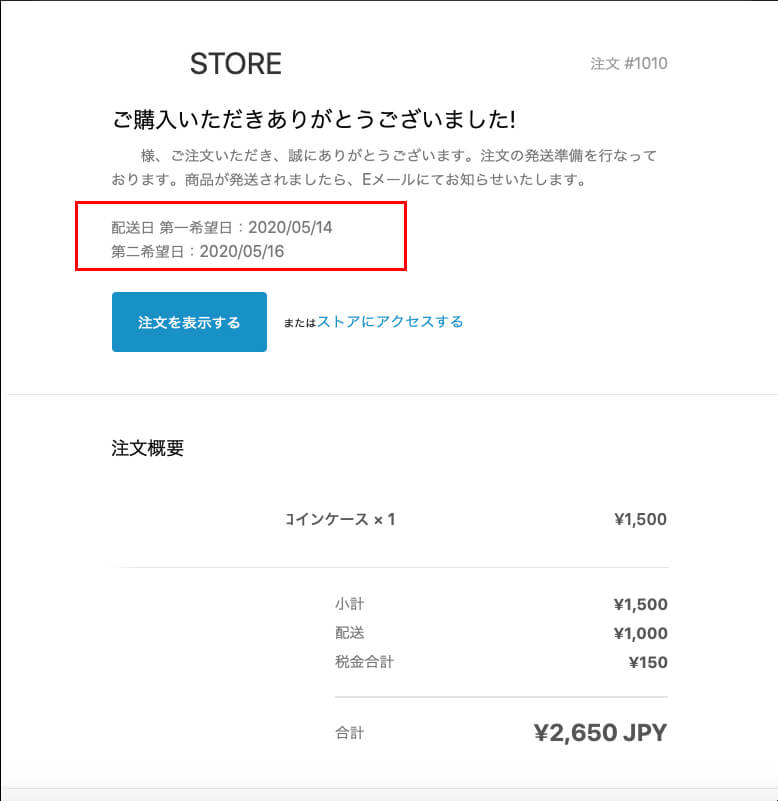
注文時の自動送信メールにも配送日時を入れたい
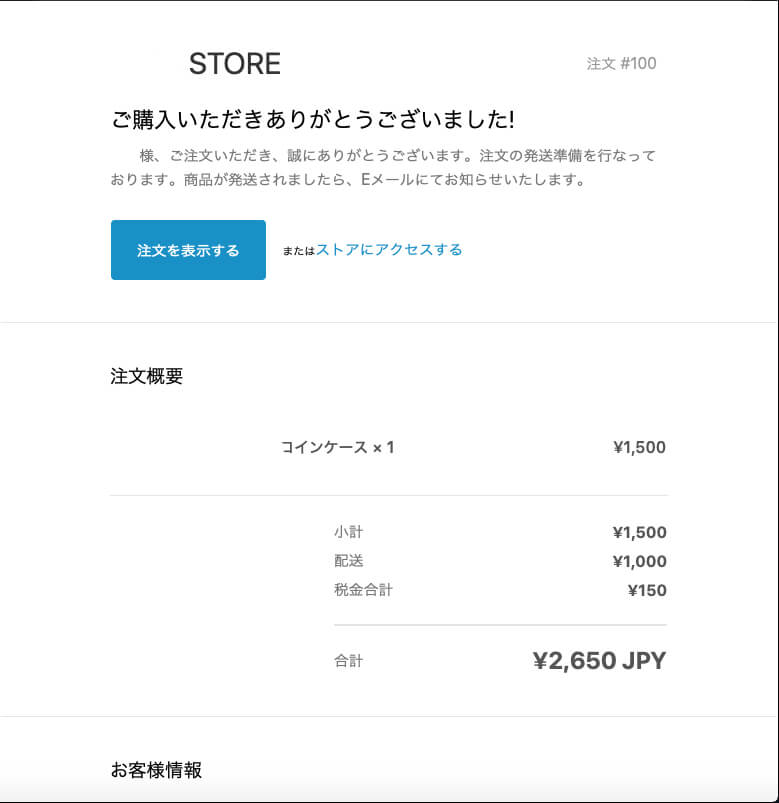
注文を受け付けると自動で受付メールが配信されるが、当然デフォルトのままのメールテンプレートでは配送希望日は記入されていない状態で送信される。

そこで、今度はメールのテンプレートを少しいじり、追加した配送希望日を出力できるようにする
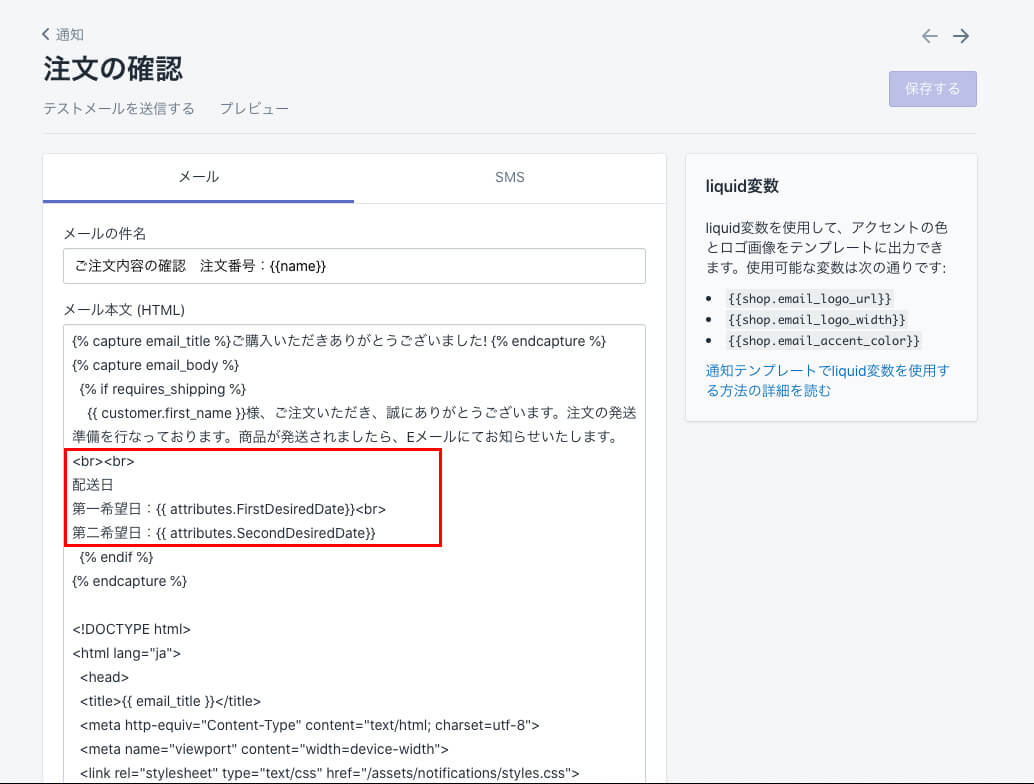
メールテンプレートをいじって配送希望日を表示する
管理画面の【設定】から【通知】を選ぶ。
そうすると注文管理というものの中に【注文の確認】があるので、それを編集する。
上記で格納した【FirstDesiredDate】と【SecondDesiredDate】のデータをメールテンプレートで呼び出す(追記する)
配送日
第一希望日:{{ attributes.FirstDesiredDate }}<br>
第二希望日:{{ attributes.SecondDesiredDate }}
そうすると、自動詞有心メールに配送希望日を追加ああすることができる
(改行が1つ抜けていた・・・・)