どーも、黒ブタです。
BLOGはサボりまくりで良くて数ヶ月に1回の更新で申し訳ありません。
今回はタイトルの通り、本日(2018/12/07)WordPressが5.0にバージョンアップしましたので、ソッコーで更新をかけてみました。
前情報で「Gutenberg(グーテンベルグ)」に変わるという情報があったので以前から入れてみてたのですが、実際に触ったのは今日が初めてです。
ぶっちゃけ使い勝手はクソ悪いという印象ですが、まぁこれは「慣れ」なので良しとします。
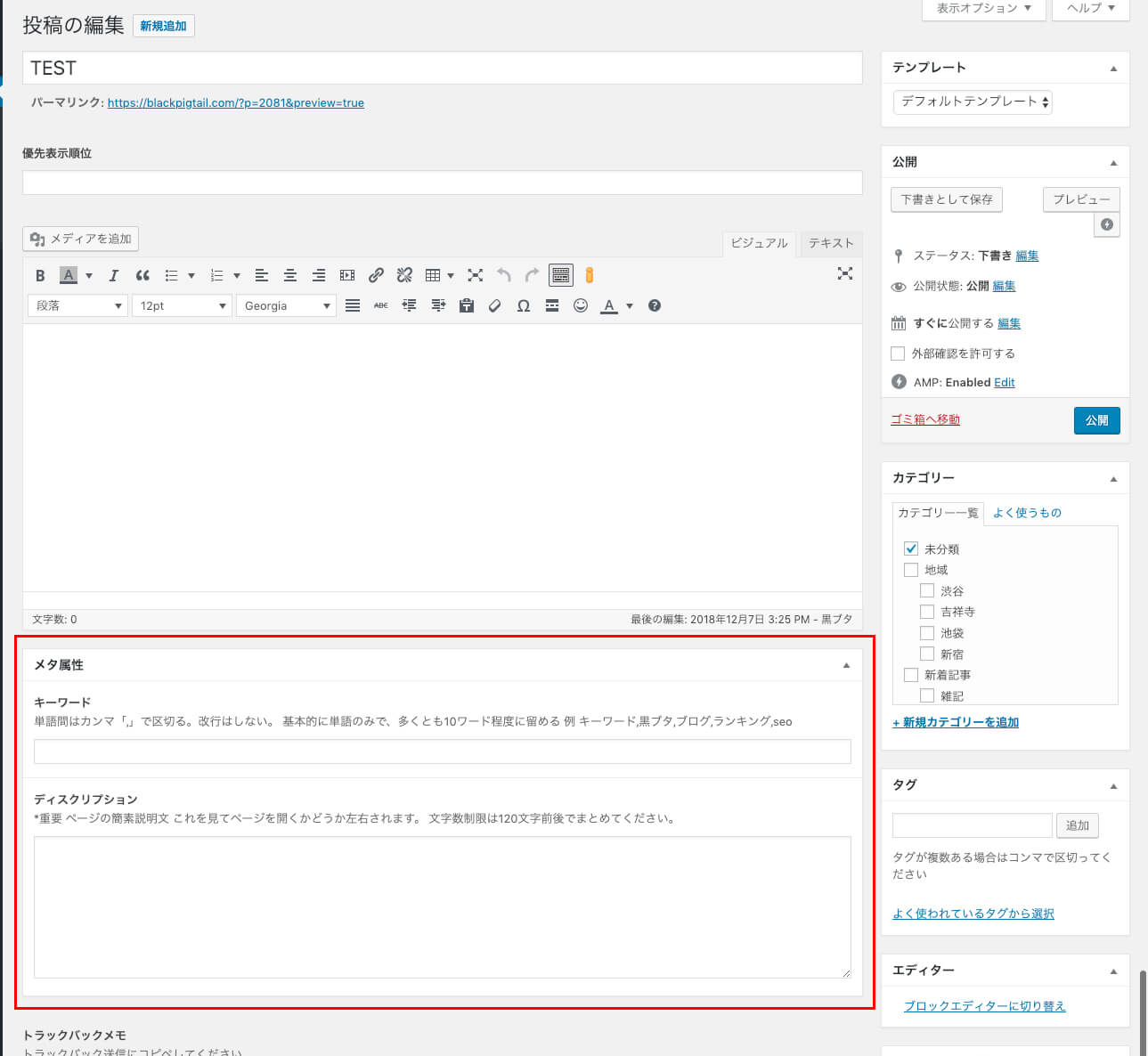
問題は更新したことによって、エディタが「Gutenberg」になり、ACFの設定によって「タイトル直後に設置していたカスタムフィールドが出現しなくなった」事です。
エディタを「classicモード」にすれば、ちゃんと元に戻りますが、サポート期限がありますので、最終的には「Gutenberg」に慣れる必要がある。
ですので「Gutenberg」で解決をしなければならない。
私は基本的にカスタムフィールドはプラグインの「Advanced Custom Fields(アドバンスドカスタムフィールド)」を利用しています。
制作業者の中には使っている方も多いのではないでしょうか?
このままカスタムフィールドが出ないのは困るという事で、急いで原因を探したところ、問題を発見。
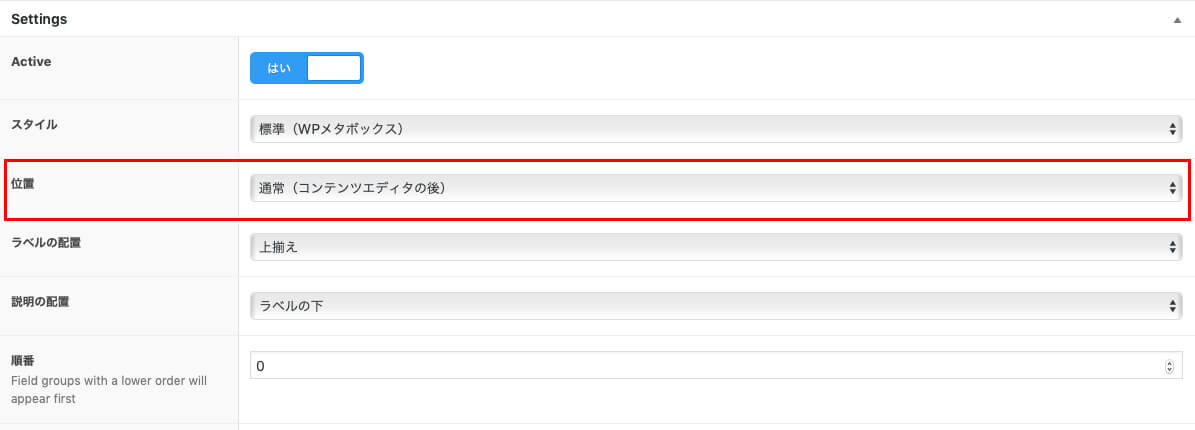
原因はカスタムフィールド(ACF管理画面)のセッティングでカスタムフィールドを表示する「位置」が問題でした。
私の場合、基本的にカスタムフィールドはタイトル直後に置きたいので、基本設定で位置を「タイトルの後」にしていました。

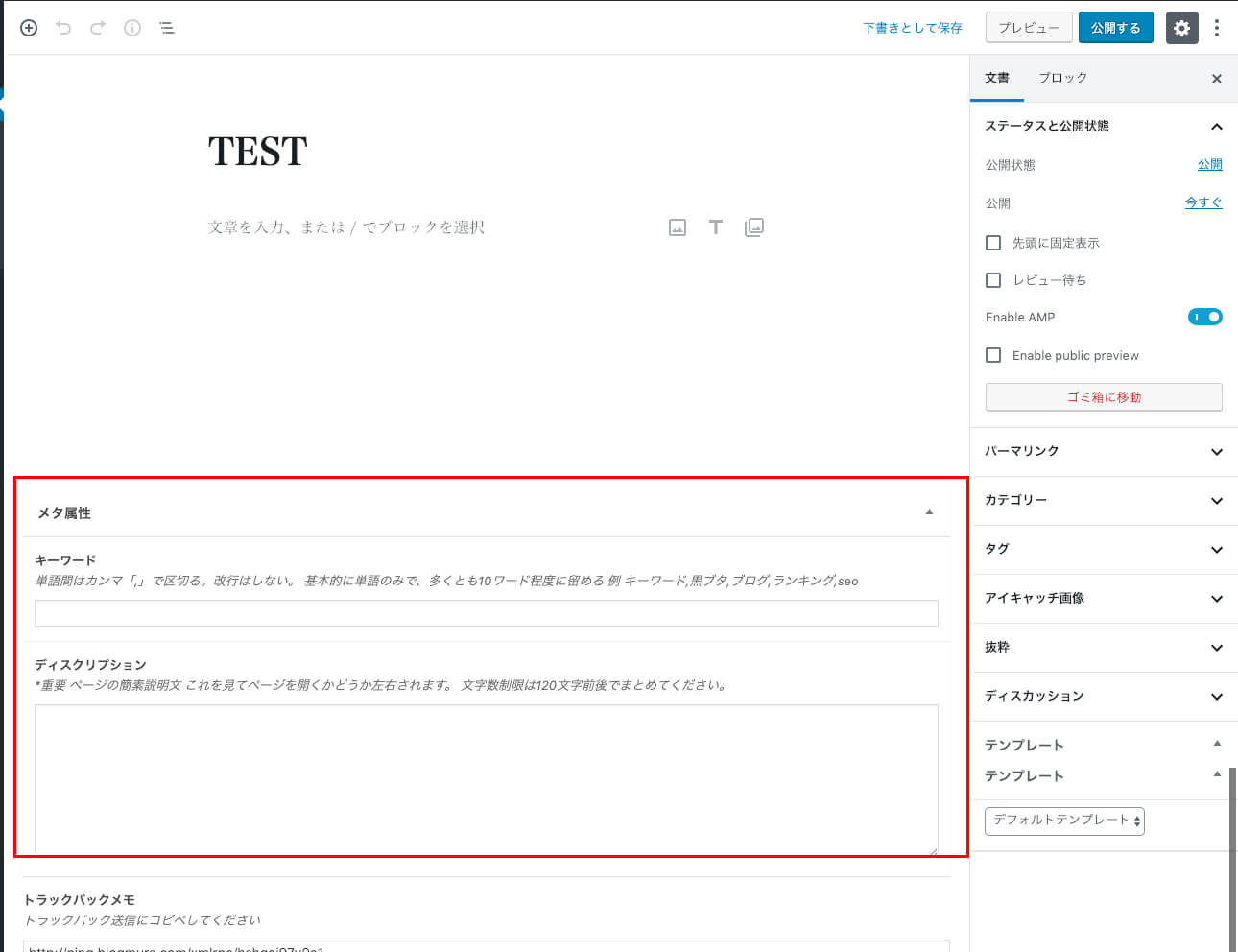
これが問題でしたので、位置を「コンテンツエディタの後」に変更したところ、Gutenbergのブロックの下に出現するようになりました。

カスタムフィールドが出なくて困る人が大量発生することが予測できますので、ブログに残したいと思います。
困っている人の助けになれば幸いです。
では、また!
【2018/12/07 15:07 追記】
上記の手順でやっても改善されないサイトが出たので原因を探しました。
原因は私が確認したものですと、上記手順で位置を「コンテンツエディタの後」に変更してもタイトル直後の位置から移動していなかった事が原因と思われます。
では、どうしようかと考えた結果、「強制的にコンテンツの下に移動させれば解決するんじゃない?」と思い、早速試してみる。
まずは、「Classic Editor」をインストールし有効化→classicモードにする。
次にAdvanced Custom Fieldsのセッテング画面にいく。
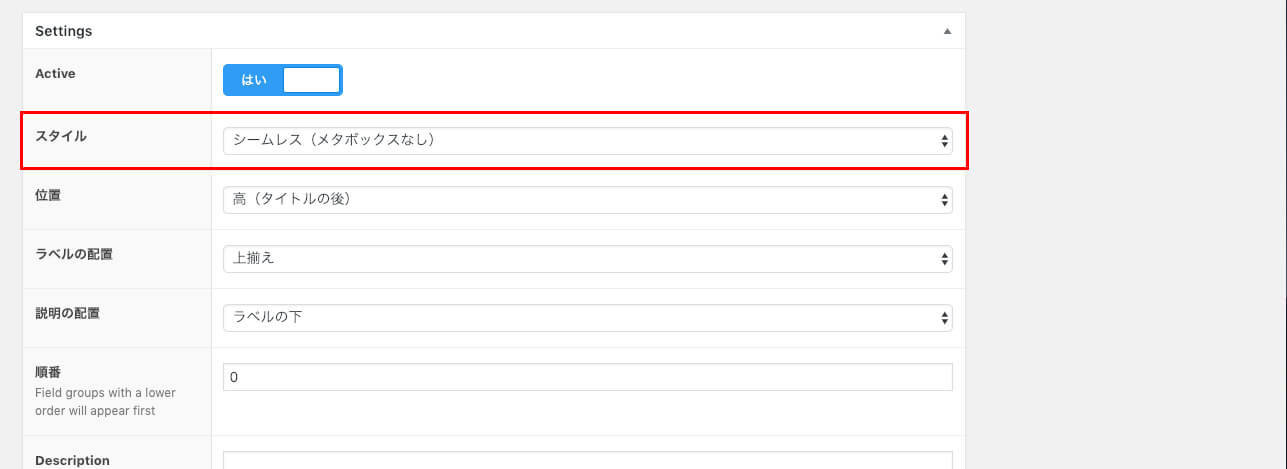
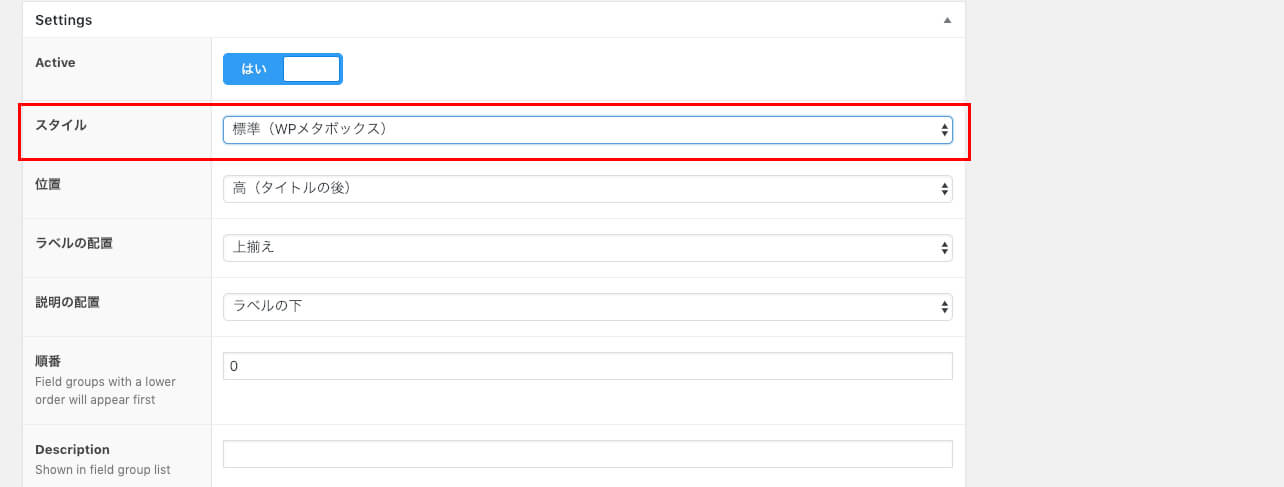
さらに出現させたい項目を開き、下部にあるsettingの中のスタイルを「シームレス(メタボックスなし)」から「標準(WPメタボックス)」に変更する。

↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓

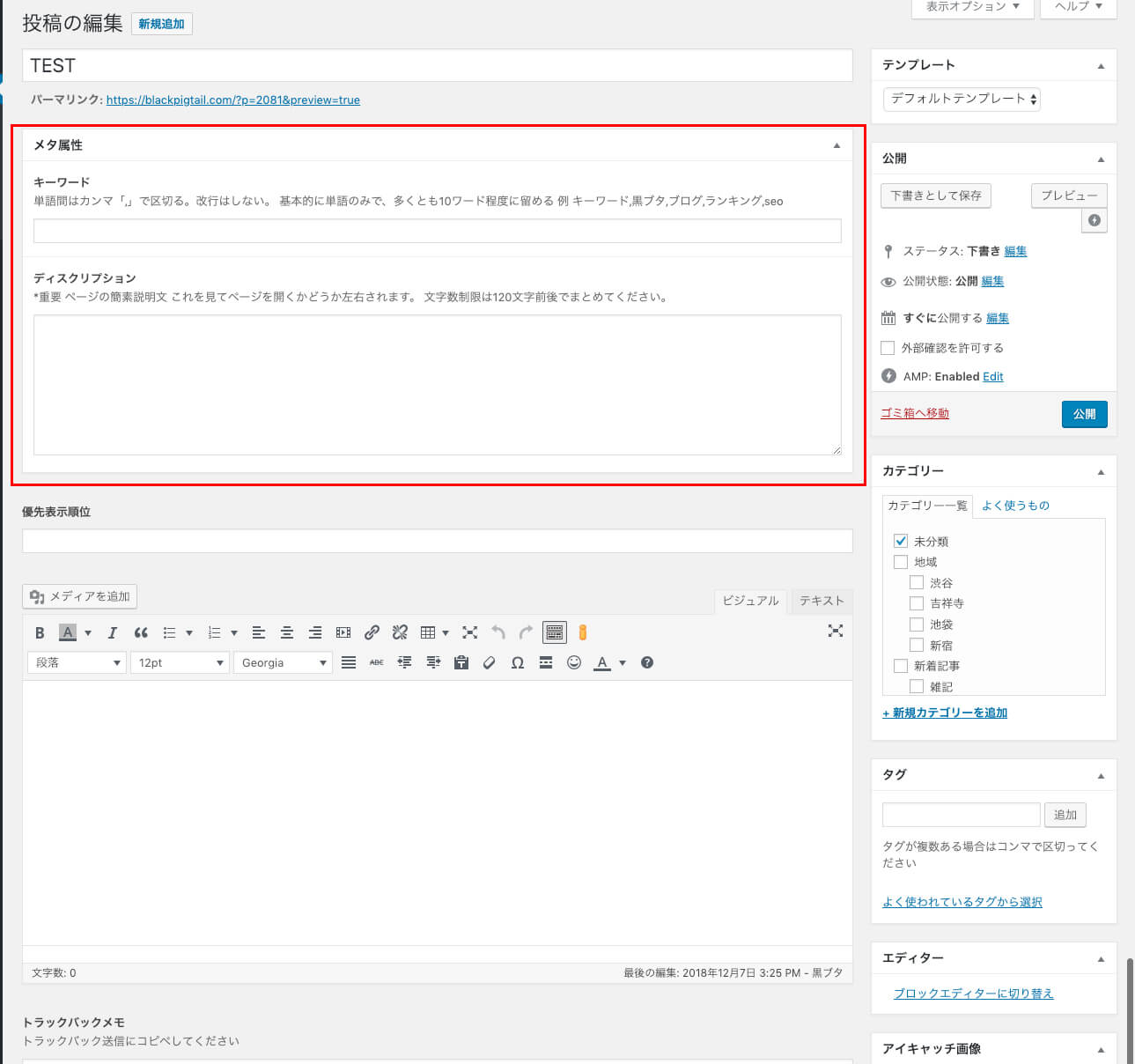
こちらのセッティングを更新して、一旦投稿の編集画面に行く。
※どの記事でも良いですし、テスト記事を作成して下書きでも問題ありません。
出現させたいカスタムフィールドを記事本文の下に移動させる。

↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓

こちらが終わったら更新をかけ、「Classic Editor」を無効化して「Gutenberg」に戻すと、あら不思議、記事の下に出したかったカスタムフィールドが出るようになります。

問題は、タイトル直後においてあるカスタムフィールド全てを本文下(コンテンツ下部)に移動しないと、反映されないので、「消えているフィールド全てを上記手順で更新」かけないといけません。
めんどくさいですが、全て移動させ更新しましょう。
【2018/12/07 19:57 追記】
settingの中のスタイルが「標準(WPメタボックス)」のままで、さらに、設置箇所が「タイトルの後」だと異常が起こりやすいことを確認しました。
ですので、上記手順で位置の調整を行なった後は現在設置中のACFは【必ず全て】「シームレス(メタボックスなし)」「コンテンツエディタの後」に設定することをお勧めします。
また何か問題を発見しましたら追記したいと思います。
