どーもこんにちは、黒ブタです。
今日はワードプレスのカテゴリー毎にアイキャッチを入れる方法をご紹介いたします。
functionで設定できる方法もあるかと思うのですが、今回は特定のプラグインを利用してサクッと導入していきます。
プラグイン名は「Advanced Custom Fields」というワードプレスをカスタマイズしている方はほとんど使用しているものかと思います。
導入していない方は「Advanced Custom Fields」で検索すれば↓のように出てくるかと思うので、こちらを入れてください。

この緑色の方です。
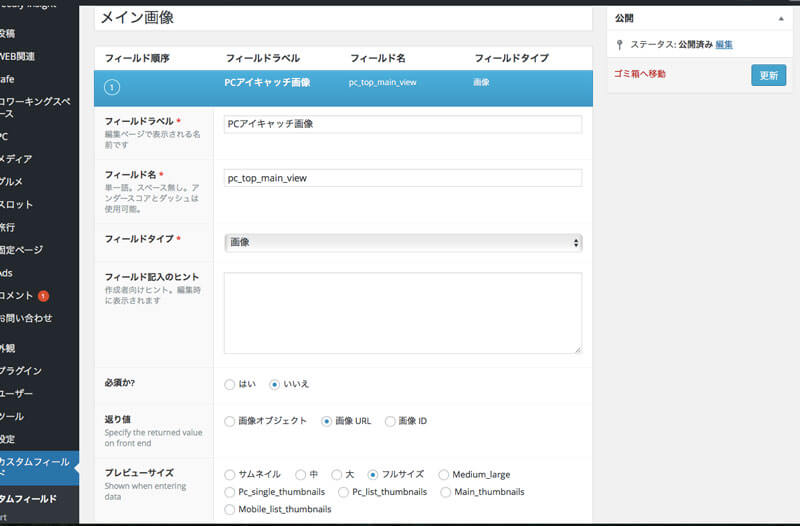
それではまずは画像を入れる「箱」作りから。

設定は↑の画像と同様の内容にすればOK
フィールドラベルはご自身がわかりやすい名前を任意でつけてください。
フィールド名はphpで使うので、基本的には半角英数字で入力します。
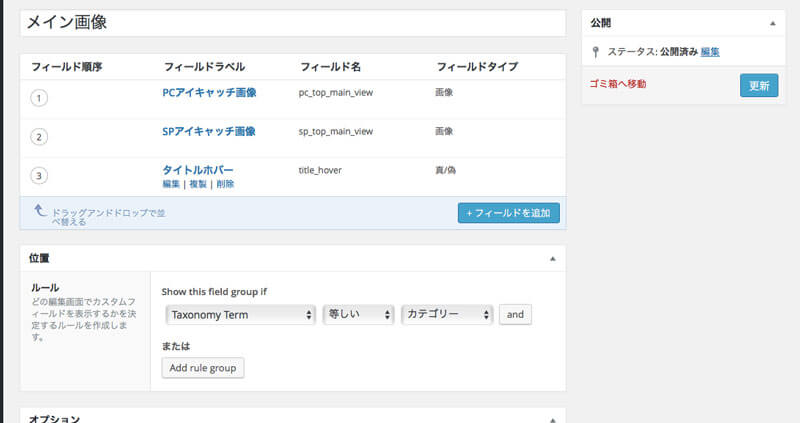
設定が終わったら次にこのフィールド群を利用するグループの設定。
カテゴリー全てにアイキャッチを設置したい場合は↓のように使用するグループの振り分けを行います。

これで更新すればカテゴリーに画像を挿入できるフィールドが作成されます。
次にカテゴリーページに移行して、画像を設置します。
管理画面でガテゴリーページの編集画面に行くと、下記のように画像を設置できるフィールドができています。

これで管理画面での設定は終了。
次にhtml(PHPファイル)の編集に移ります。
通常シングルページなど通常カスタムフィールドを呼び出すには
<?php get_field('field_name');?>そのまま出力する場合は
<?php the_field('field_name'); ?>で呼び出します。
今回のように画像を呼び出したい場合は
<img src="<?php the_field('field_name');?>" alt="画像タイトル">ですが、カテゴリーページではこれが効きません。
カテゴリーページでのカスタムフィールドの呼び出しにはクセがあって、最初にカテゴリーのIDが必要になります。
なので、カテゴリーページでカスタムフィールドを呼び出すには最初に必要なデータを変数に格納します。
今回私が設定したフィールド名は
「pc_top_main_view」
と
「sp_top_main_view」
です。
以下。コピペでどうぞ。
今回はカテゴリーページで利用するのでカテゴリーページ用のファイル「category.php」に下記のコードを記述。
<?php
$categoryid = get_queried_object_id();
$category_thumbnail = get_field( "pc_top_main_view", "category_" . $categoryid);
$category_thumbnail_sp = get_field( "sp_top_main_view", "category_" . $categoryid);
?>
<?php if ($category_thumbnail):?>
<h1 class="thumbnail_h1">
<img src="<?php echo $category_thumbnail;?>" alt="<?php single_cat_title(); ?>">
</h1>
<?php else:?>
<h1 class="thumbnail_none"><?php single_cat_title(); ?></h1>
<?php endif;?>これで無事にカテゴリーページにアイキャッチ(サムネイル)を設置できました。
ちゃんと出力できているか確認して収録

うん、異常なし!
無事、思い通りに出力することが出来ました♪
