どーもこんばんは、黒ブタです。
今日はWEB制作の記事を書きたいと思います。
今回はPCのURL入力横にある小さい可愛らしい画像(ファビコン)やiphoneのホーム画面などに表示するアップルアイコン、アイコンの設定方法をご紹介します。
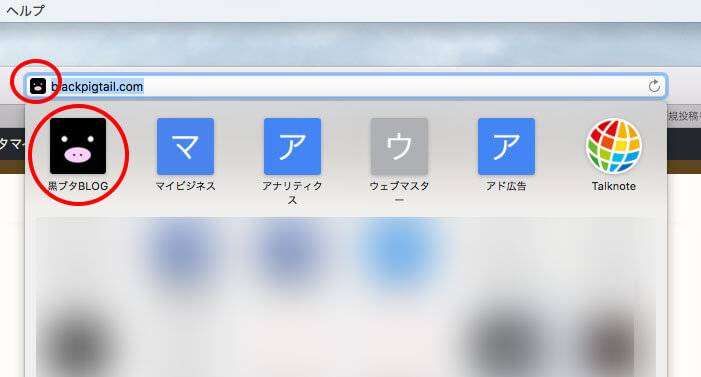
ファビコンとはなんぞや?という方の為にまずは画像を用意しました。

これの事でございます。
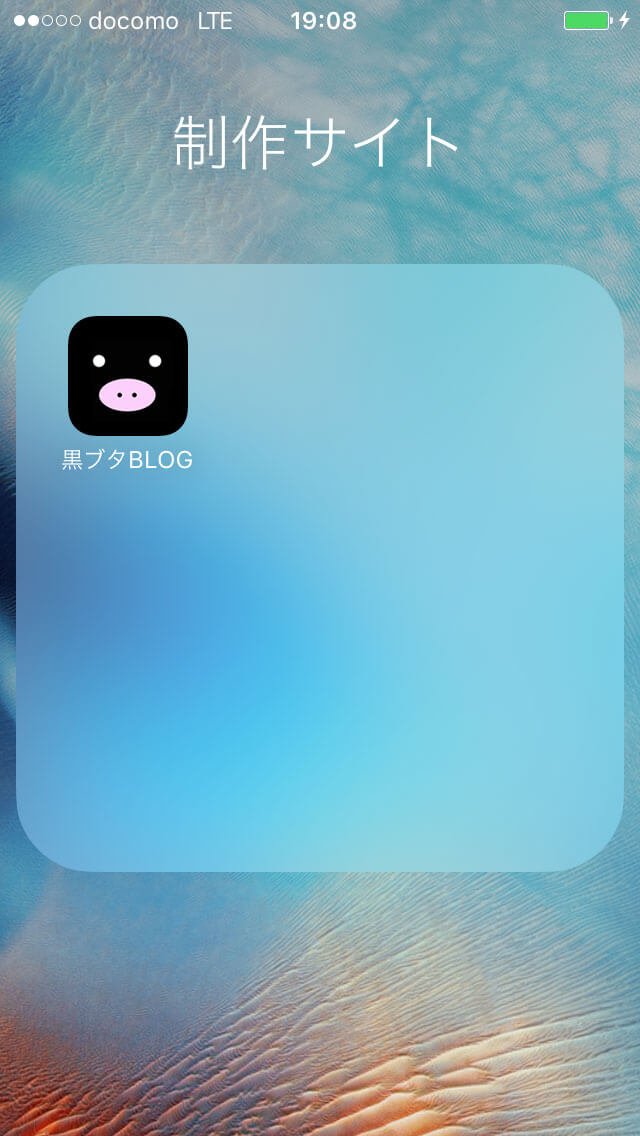
またアップルアイコンとは?
という方の為に、「ドドン!」とこちらもご用意。

お気に入りのサイトのホーム画面への設置方法を知りたいという方の為にも、今回はそれもご案内させていただきます。
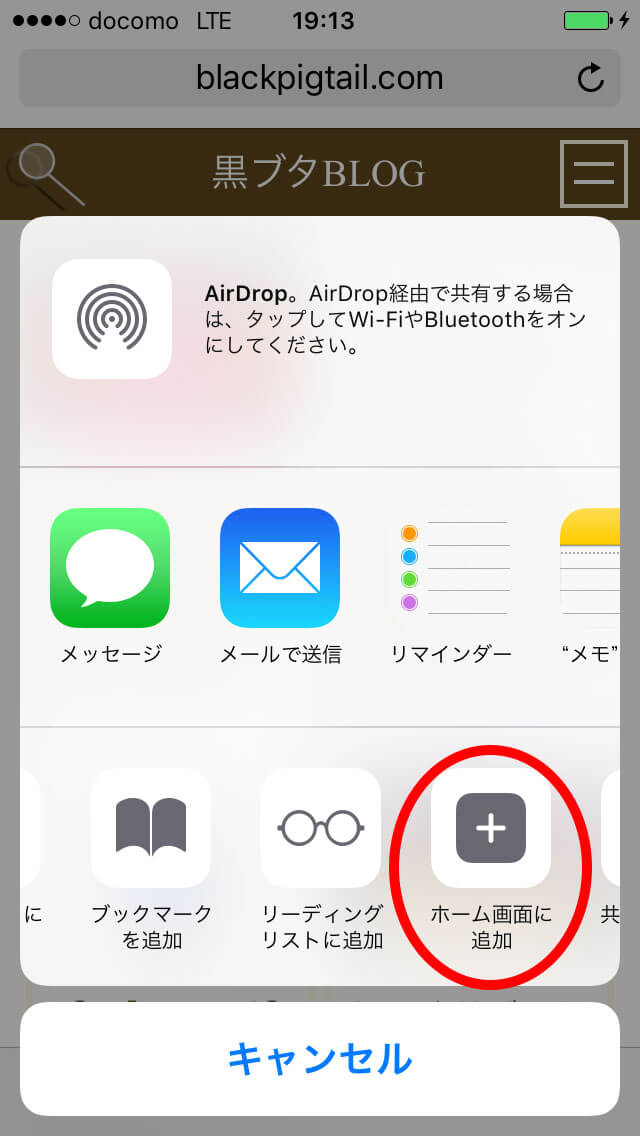
まず、iPhoneのSafariを起動し、お気に入りのサイトを開きます。
画面下にバーがありますので真ん中の子のボタンをタップします。

そうしますと、このような画面が出てきますので、ホーム画面に追加を押します。

そうすると、ホームで表示する名前を任意で変更できるので、追加を押して完了です。
さてさて、ここからが本題のアップルアイコンとファビコンの設置方法。
まずは表示させる画像をフォトショやイラレを使って制作します。
したらば、然るべきフォルダに保存します。
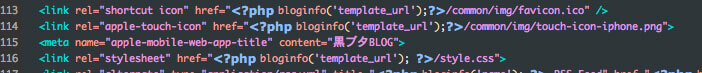
保存した画像の埋め込み場所はhtmlファイルのlink属性に書き込みます。
あ、基本的にmeta要素(属性)、link要素(属性)なので当然「head」内に書き込みます。
また、ホームへ追加する際に初期状態で表示させるタイトルはメタ属性で書き込みます。

ワードプレス(WordPress)でのコードはテンプレートタグを用いても良いですし、絶対パスで書き込んでもokです。
ワードプレスのテンプレートタグ使用
<link rel="shortcut icon" href="<?php bloginfo('template_url');?>/common/img/favicon.ico" />
<link rel="apple-touch-icon" href="<?php bloginfo('template_url');?>/common/img/touch-icon-iphone.png">
<meta name="apple-mobile-web-app-title" content="黒ブタBLOG">
普通のhtmlファイルで絶対パスの場合は
<link rel="shortcut icon" href="http://blackpigtail.com/wp-content/themes/kurobuta-original4/common/img/favicon.ico" />
<link rel="apple-touch-icon" href="http://blackpigtail.com/wp-content/themes/kurobuta-original4/common/img/touch-icon-iphone.png">
<meta name="apple-mobile-web-app-title" content="黒ブタBLOG">
相対パスの場合は
<link rel="shortcut icon" href="../common/img/favicon.ico" />
<link rel="apple-touch-icon" ../common/img/touch-icon-iphone.png">
<meta name="apple-mobile-web-app-title" content="黒ブタBLOG">
このようになります。
ここで.icoの作り方
普通にjpgやpngで保存したら、変換が簡単にできる便利なサイトがあるのでそちらで変換します。
変換サイト
http://app.tree-web.net/icon_converter/
サイズですが、ファビコン(favicon.ico)は64×64(px)
アップルアイコン(touch-icon-iphone.png)は150×150(px)
くらいあれば足りるかと思います。
ではでは皆さんも是非可愛いアイコン設置してくださいね♪
